页面编码有问题,会有什么后果?页面乱码,页面显示的都会是一些无法识别的火星文.....
出现页面编码问题,不用着急!本文将介绍一种通用的解决方法,屡试不爽喔!
之所以会出现页面乱码,大都是因为程序员们的原因。许多大牛都喜欢用一些自已感觉很强大的编辑器来做项目。谁知在拆解前端们的静态页面时,没能很好的统一各个拆解页面的编码,什么utf-8、gb2312的编码都出来了。几种不同编码的子页面被整合成一个完整页面显示出来的效果,往往就是页面中有一部分是显示乱码的.....
解决乱码问题,关键是怎么更改显示乱码页面的编码!比如要将一编码为gb2312的页面改成utf-8的编码
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
直接在页面中更改 charset=gb2312 部分为 charset=utf-8是不但不能解决页面显示乱码问题,更严重的还会使页面中源代码变成肉眼无法识别的火星文!
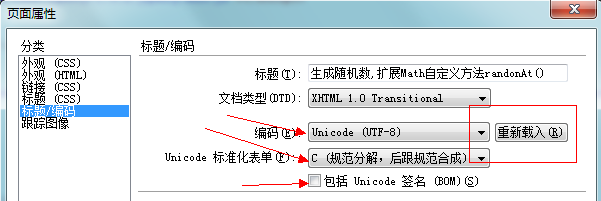
正确的做法是:用Dreamweaver 打开显示乱码的页面,执行“修改-页面属性 (ctrl+j)” 菜单,选“标题/编码”项,如图所示:
注意图片截图上的箭头及矩形框设置,直接调“编码”项即可转换页面编码!
值得注意的是新建CSS样式表文件时,Dreamweaver 会自动在在文件头部加编码申明,格式如下:
@charset "utf-8";
如果删掉这个编码申明,或直接用其它编辑器新建一文件再重命名文件后缀为.css ,这样保存后的css文件,极有可能会导致ie6下 该css文件内定义的样式会无法应用页面上!!
笔者近期“有幸”遇到过这种情况,折腾N久才发现是css样式表的编码 问题,记录下备忘.....






8条评论( 网友:4 条,站长:4 条 ) 网友评论{有您的评论更精彩....}